Webサイト制作を始める際、最初に立ちはだかるのが「設計」です。
しかし、「設計」は一体何を指し、何をするべきなのでしょうか?
また、なぜ設計が重要なのでしょうか?
この記事では、その意味と重要性、そして基本的な考え方について解説します。
さらに、Webサイト設計を自社で行うべきか、それとも外注すべきかという問いについても、それぞれのメリットとデメリットを踏まえながらお伝えしていきます。
Webサイト制作は単に見た目を整えるだけではなく、ユーザーのニーズを満たす機能や操作性、そして情報の構造を設計することが求められます。
これら全てが組み合わさった上で初めて、ユーザーにとって使いやすく、そして魅力的なWebサイトが完成するからです。
その重要な一歩となる「設計」について、一緒に学んでいきましょう。
Webサイト制作の設計って何をすること?

Webサイト制作の設計とは、一言で言えば、Webサイトがどのようなテーマで、どのようなコンテンツを提供するかなどを詳細に計画することです。
設計は、Webサイトが目指す目標を達成するための重要なプロセスであり、ユーザーエクスペリエンス(UX)の質やサイトの効果に大きく影響を与えます。
設計のプロセスは、大きく分けて「情報収集」「プランニング」「デザイン」「コンテンツ作成」「テストとレビュー」のステップに分けられます。
これらのステップを通じて、Webサイトが目指す目標を達成するための戦略的な計画を立てます。
設計は単に見た目を整えるだけでなく、Webサイトがユーザーにとって使いやすく、検索エンジンで見つけやすいようにするための重要な要素です。
各Webサイトは異なる目標とターゲット層を持つため、設計は常にカスタマイズが必要で、特定のニーズに合わせて調整していかなければなりません。
たとえば、Eコマースサイトの設計は、製品の閲覧と購入をスムーズにすることに重点を置きます。
一方、ニュースサイトやブログは、記事の読みやすさや検索可能性に焦点を当てるでしょう。
モバイルフレンドリーなデザインも重要です。
多くの人々がスマートフォンやタブレットを使用してWebサイトにアクセスするため、Webサイトはこれらのデバイスで適切に表示され、機能する必要があります。
最後に、Webサイトの設計は一度きりで完了ではありません。
Webサイトは常に進化し続けるもので、ユーザーのニーズやテクノロジーの進歩に合わせて更新し続ける必要があるからです。
Webサイト制作時に設計するべき理由

この章では、なぜ設計が必要なのか、Webサイト制作時に設計を行うべき理由について解説します。
1. 目標達成のため
「Webサイト制作の目的は何か」「その目的を達成するためにはどのような設計が最適なのか」を決定するためには、設計が必要です。
たとえば、製品の販売が目的のWebサイトであれば、購入プロセスがスムーズでユーザーフレンドリーなデザインが求められます。
2. ユーザーエクスペリエンス(UX)の向上
Webサイトの訪問者が求めている情報を簡単に見つけられるように、また使いやすさを最優先に考えるためには、設計が必要です。
設計を通じてユーザーの行動を予測し、それに応じて情報の配置やナビゲーションを決定します。
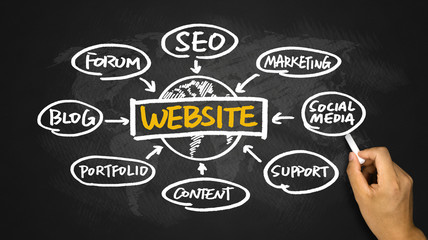
3. SEO対策
検索エンジン最適化(SEO)はWebサイトの訪問者数を増やすために重要な要素です。
設計段階でSEOを考慮することで、Webサイトの検索エンジンでの順位を向上させる一助となります。
4. ブランドイメージの強化
Webサイトのデザインは、訪問者に対する企業やブランドの第一印象を形成します。
設計を通じてブランドイメージを強化し、訪問者にポジティブな印象を与えることができます。
5. 効率的なWebサイト制作
設計とは、Webサイト制作の基本的な枠組みや計画を立てる、すなわち「設計図」のようなものです。
設計がしっかりしていれば、開発者は何をすべきか明確に理解でき、作業の効率が上がります。
6. モバイル対応
現代では、多くの人々がスマートフォンやタブレットを使用してインターネットにアクセスします。
そのため、Webサイトはこれらのデバイスで適切に表示され、機能する必要があります。設計段階でモバイル対応を考慮することで、あらゆるデバイスからのアクセスに確実に対応できます。
7. 継続的な改善
設計は、一度だけ行うものではありません。
ユーザーのフィードバックや新たなテクノロジーの出現により、Webサイトは常に改善の余地が出てきます。
設計を通じて、これらの変化に対応し、Webサイトを最適化することができるでしょう。
Webサイト制作の設計は、単なるビジュアルデザインだけではなく、Webサイトの機能性やユーザビリティ、そして最終的な成功に対する戦略的な考え方をもたらします。
設計を行うことで、Webサイトはただ存在するだけでなく、目標を達成し、価値を提供し、訪問者との有意義なコミュニケーションを実現することができます。
以上の理由から、Webサイト制作における設計は、絶対に欠かすことのできないステップと言えるでしょう。
Webサイトの設計で基本となる考え方・5ステップ

この章では、Webサイトの設計で基本となる考え方とその具体的なステップについて見ていきましょう。
Webサイトの設計は一見複雑に見えますが、以下の5つのステップを理解すれば、初心者でも基本的な設計プロセスを理解することができます。
1. 情報収集と目標設定
まず始めに、Webサイトの目的、目標、そしてターゲット層を明確にします。
これはWebサイト制作の出発点であり、全ての設計決定の基礎となります。
2. プランニング
次に、Webサイトの構造とナビゲーションを計画します。
これはサイトマップの作成という形で行われ、Webサイトの全体像を理解するのに役立ちます。
この段階で、ユーザーがどのようにサイトを利用するかを予測し、情報を簡単に見つけられるように配置していきます。
3. デザイン
Webサイトのビジュアル要素を決定します。
色、タイポグラフィ、画像、レイアウトなどが含まれます。
これらはブランドのアイデンティティを反映し、訪問者にとって魅力的で使いやすいものでなければなりません。
4. コンテンツ作成
Webサイトに掲載するテキスト、画像、ビデオなどのコンテンツを作成します。
コンテンツはユーザーに価値を提供し、同時にSEO(検索エンジン最適化)に配慮したものでなければなりません。
5. テストとレビュー
最後に、全ての要素が適切に機能するかどうかをテストします。
リンクは正しく飛ぶか、ページは正しく表示されるか、フォームは正しく送信されるかなどを確認します。
問題が見つかった場合は修正を行い、すべて完成したらWebサイトを公開します。
以上のステップは、一度きりのものではありません。
Webサイトは常に進化し続けるもので、新たなニーズやトレンド、技術の進歩に対応するために、定期的にレビューと更新を行っていきましょう。
各ステップは、定めた目的と目標に対応するためにカスタマイズすることができます。
あるWebサイトでは、ビジュアルデザインに重点を置くかもしれませんし、別のWebサイトでは、検索エンジン最適化やユーザビリティが重視されるかもしれません。
しかし、全てのWebサイトに共通して言えるのは「ユーザーのニーズと期待を満たすための設計」であることです。
Webサイトの設計で大切な3つのポイント

Webサイトの設計の中でも、特に重要とされるポイントが3つあります。
それらを理解し、設計プロセスに取り入れることで、より効果的なWebサイトを制作することが可能になるでしょう。
1. ユーザー中心の設計
Webサイト設計の最も基本的な原則で、すべての設計決定は、最終的なユーザーの視点から行われるべきです。
Webサイトの目的はユーザーに価値を提供することであり、それが最終的なビジネスの目標達成につながります。
そのため、ユーザーがWebサイトを使いやすく、探している情報を簡単に見つけられるような設計をしなければいけません。
2. シンプルさと明瞭性
情報過多の現代社会では、シンプルで直感的なデザインがより好まれます。
無駄な要素を省き、ユーザーが求める情報や機能に素早くアクセスできるようにすることが重要です。
また、Webサイトの内容を一目で理解できるように、わかりやすいメッセージとビジュアルを用いましょう。
3. レスポンシブデザイン
Webサイトはパソコンだけでなく、スマートフォンやタブレットなど、様々なデバイスからアクセスされます。
そのため、デバイスの種類や画面サイズに関係なく、Webサイトが適切に機能し表示されるように、レスポンシブデザインを採用することが必須です。
以上の3つのポイントを設計に取り入れることで、ユーザーにとって使いやすく価値のあるWebサイトを制作することができます。
また、3つのポイントは全て相互に関わっています。
ユーザー中心の設計によりシンプルさと明瞭性を実現し、それをさらにレスポンシブデザインによってあらゆるデバイスからのアクセスを確保する、といった具体的なアクションを取ることが大切です。
Webサイトの設計を外注するメリット&デメリット

ここまでの内容で、Webサイトの設計についての基本的な知識と、その重要性を理解していただけたと思います。
しかし、実際に自社でWebサイトの設計を行おうとすると、専門的な知識や技術が必要となります。
そのため、Webサイトの設計を外部の専門家に依頼することを選択肢に入れている方もいらっしゃるのではないでしょうか。
この章では、Webサイトの設計を外注する際のメリットとデメリットについて紹介します。
メリット
1. 専門知識と技術
外注先は通常、ウェブデザインや開発に関する専門知識と技術を持つプロフェッショナルです。
最新のトレンドや技術を把握しており、それらを用いて質の高いWebサイトを制作することができます。
2. 時間とリソースの節約
自社でWebサイトの設計を行うと、多くの時間とリソースが必要です。
しかし、外注することで、それらを自社の主要なビジネスに集中させることができます。
3. 高いクオリティーの保証
外注先はプロフェッショナルなサービスを提供するため、一定のクオリティーを保証します。
また、契約によっては、問題が発生した場合のサポートも受けられるでしょう。
デメリット
1. コスト
Webサイトの設計を外注すると、専門的なサービスを受ける代わりに高いコストが発生します。
予算によっては、外注が難しい場合も出てくるかもしれません。
2. コントロールの喪失
自社で設計を行う場合、すべてのプロセスに対してコントロールできます。
しかし、外注するとその一部が失われる可能性があります。
3. コミュニケーション
外注先とのコミュニケーションには、労力が必要となります。
また、誤解が生じた場合、それがプロジェクトの遅延や品質低下につながる可能性もあります。
Webサイトの設計を外注するかどうかは、各企業や個人の目的、リソース、スケジュールなどによって異なるでしょう。
たとえば、自社に専門的な知識や技術を持つスタッフがいない場合、または時間やリソースが限られている場合、外注することで高品質なWebサイトを効率的に制作することができます。
一方で、社内体制が整っている場合は、自社で設計を行うことも可能です。
また、全てを外注先に任せるのではなく、特定の部分だけを外注するという選択肢もあります。
たとえば、全体の設計は自社で行い、特定の技術的な部分だけを外注する、といった方法です。
重要なのは、どのような方法を選択するにせよ、Webサイトの目的とユーザーのニーズを最優先に考え、それを達成するための最善の手段を選択することです。
そして、その選択が成功につながるよう、適切な計画と準備を行うことが求められます。
まとめ
Webサイト制作の設計は、ユーザーのニーズに合わせたサイト構造やデザインを計画する重要なプロセスです。
「ユーザー中心の設計」「シンプルさと明瞭性」そして「レスポンシブデザイン」の3つがポイントになるでしょう。
また、設計を自社で行うか外注するかは、各自の目的やリソースによりますが、どちらも一長一短があります。
重要なのは、Webサイトの目的を明確にし、それを達成するための最適な手段を選択することです。
【わかりやすいSEO対策】は、こちらをご覧ください。
営業関連のお悩みを解決します。こちらをご覧ください。